Laten we beginnen met het de vertaling zelf, wat is responsive design? Eigenlijk laat bovenstaande afbeelding het al zien omdat een responsive design ervoor zorgt dat je site op alle apparaten goed zichtbaar is en snel reageert. Alles draait om gebruiksvriendelijkheid en dat creëer je door ervoor te zorgen dat de bezoeker tevreden is met de navigatie van de site.
De korte geschiedenis
In een ‘ver’ verleden was het niet ongewoon dat je een complete desktop variant van een site te zien kreeg wanneer je deze openden op een mobiel apparaat. Op dat moment wisten we ook niet beter dat we maar zover mogelijk inzoomde om iets te lezen of om ergens op te klikken. In 2010 werd eigenlijk voor het eerst gesproken over responsive design maar 2015 is een belangrijker jaar geweest. Google vernam ook dat de gebruiksvriendelijkheid niet echt aanwezig was en ging hier langzaam verandering in brengen. Waarom? Simpelweg omdat er toen een kantelpunt is ontstaan in zoekresultaten. Het aantal mobiele zoekresultaten vanaf dat moment oversteeg het aantal zoekresultaten op andere apparaten zoals desktops. Een responsive design werd dus wel als wenselijk ervaren.
Vanaf dat moment worden websites gestimuleerd om een gebruiksvriendelijke responsive versie te maken voor mobiele apparaten. Het uiteindelijke resultaat is dat 1 juli 2019 de Mobile First Index actief is gezet waarmee de mobiele versie geïndexeerd wordt in plaats van de desktop versie. Dit was tot dat moment andersom. Levert de mobiele versie van je site een slechte score dan vertaalt zich dat automatisch door naar een slechte score voor je desktopversie. Google geeft ook andere zoekresultaten weer op mobiele apparaten. Zorg er dus voor dat de mobiele versie op orde is.
Hoe maak ik mijn website responsive
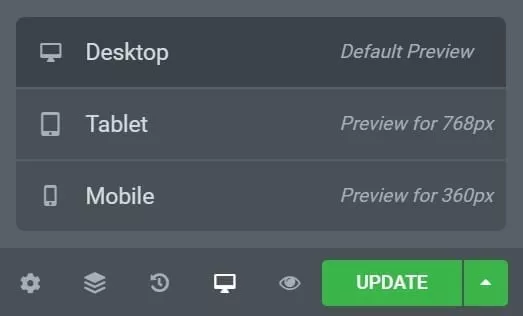
Tegenwoordig zijn alle toonaangevende platformen ingericht op gebruikersgemak. Er is dus ook rekening gehouden met het responsive design van je website. Onderstaand voorbeeld laat bijvoorbeeld zien dat Elementor je eenvoudig laat schakelen tussen desktop, tablet of mobiel.

Gebruikelijke werkwijze is dat je ‘van groot naar klein werkt’. Begin dus met het design voor de desktop. Wanneer deze voor de betreffende pagina naar wens is klik je op tablet en pas je hier, wanneer nodig, alles aan wat niet naar wens weergegeven wordt. Denk hierbij aan bepaalde volgorde van blokken of weergave van foto’s of tekstvakken. De laatste stap is vanzelfsprekend op de mobiele versie. Het belang is hierboven aangekaart dus zorg ervoor dat de mobiele versie perfect werkt.
Tip: wijzigingen werken wel door naar kleinere afmetingen maar niet naar grotere afmetingen. Wanneer je iets op de desktop versie aanpast wordt dit automatisch overgenomen op de tablet en mobiele versie. Wanneer je iets op de tablet versie aanpast wordt dit ook aangepast op de mobiele versie maar niet op de desktop. Vanzelfsprekend worden veranderingen voor de mobiele versie enkel hiervoor doorgevoerd. Voor een goed responsive design is het van belang alle varianten goed na te lopen om te kijken of alle informatie aanwezig is en of de volgorde klopt.
Tips
Zoals eerder aangegeven is, is de mobiele versie van je site zeer belangrijk. Daarom geven we je een paar tips mee die ervoor zorgen dat de responsive versie van je mobiele versie gebruiksvriendelijker werkt en daardoor hoger scoort.
In- en uitzoomen
Als we ergens een hekel aan hebben is dat het in- of uitzoomen van een site op onze mobiel. We willen direct alles kunnen lezen en overal op kunnen ‘klikken’ als het onze interesse wekt. Hou er daarnaast ook rekening mee dat het van belang is dat de gehele mobiele versie te zien is op het scherm. We willen ook niet van links naar rechts hoeven ‘vegen’ om een tekst te lezen.
Navigatie
Over het algemeen worden de schermen van onze mobiele apparaten steeds groter. Zo groot zelfs dat we al hulpmiddelen op de achterkant plakken die ervoor zorgen dat de telefoon niet uit onze handen valt. Zorg er dan ook voor dat men met 1 hand/vinger de site kan navigeren. Natuurlijk kan het voorkomen dat er iets in een uithoek staat maar hou er met het design wel rekening mee.
Knoppen en links
Je dient er rekening mee te houden dat knoppen en links niet te klein mogen zijn en te dicht bij elkaar staan. Ga er maar vanuit dat wanneer iemand twee á drie keer ‘verkeerd klikt’ hij of zij ook vertrokken is van je site.
Formaat van beeldmateriaal
Hoewel we tegenwoordig bijna allemaal over een flinke databundel beschikken is het toch niet wenselijk om +100MB kwijt te zijn na het bezoeken van een site of nog erger één bepaalde pagina. Vooral omdat afbeeldingen op een mobiele apparaten met een kleiner formaat weergegeven worden is het onnodig om deze in een hoge resolutie weer te geven. Daarnaast schaadt dit de laadtijd van de betreffende pagina waardoor je ook minpunten scoort.
Heb jij een website maar denk je dat die verder geoptimaliseerd kan worden en dat het onderwerp responsive de aandacht verdient neem dan contact met ons op zodat we kunnen kijken hoe we je kunnen helpen.